How to write Long tweet using www.TweetFace.co
Visit www.tweetface.co home page and click on the button "Sign in with Twitter" (Black Arrow)
This will take you to next screen, if you are logged in to Twitter, it will present following screen, which ask you to give permission to TweetFace to post tour tweet on Twitter, when you
post from TweetFace. Click on to Authorise App button
otherwise will show the next screen.
here TweetFace send your request to Twitter on twitter website, Twitter present you a login screen, login with your Twitter username/ password.
TweetFace don't have any login screen, It doesn't save your username/ password.
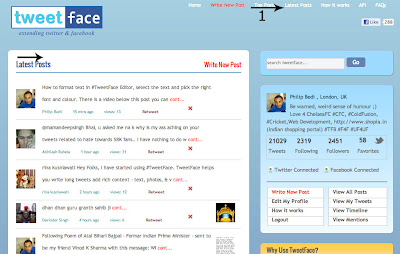
After successful login you will come to this screen:
Here
Arrow 1: shows your details from Twitter - No of Tweets/ Followers/ Following/ Fav etc
Arrow 2: Shows you are connected to Twitter, if you have FaceBook account, then you can login using FaceBook and Tweetface can post on both social media platforms in one click.
Arrow 3: click to go to the next page where you can write/ format your post
To login to FaceBook after you logged in to twitter, click the "Signin with FaceBook" button as in following picture.
Now you will see the both radio button shown as selected.
Write screen: click near arrow and start typing
After typing the text select the text and click on font drop down and pick the right font for you, click on size and pick the font size as shown in next Image.
Now pick the colour to make it beautiful.
If you want to upload image, you can learn it through the video, which is under this page:
You can also add the video link (You tube link is only allowed) check the Arrow no 1 in following Picture.
Arrow no 2- where you can make selection, if you want to be specific, where you want to post to go.
When you are done, you can click the Post button - Arrow 3 to send your post to selected options.
The post procedure is almost similar on Mobile, only difference is, only one image can be attached to post and you can't place it at a specific location in the post.
After posting the post, you will come to this screen.
in this page you can see few buttons at the bottom of your post.
Facebook button if you are logged in to FaceBook
reTweet button, you can re-tweet the post
tweet button which opens Twitter window to RT the tweet
Follow button if you are logged in as Twitter user
On right side where red text is "Write new post", if you are logged in as Twitter user, you can click on "View My Tweets and you will be taken to following page, which shows all your tweets from Twitter.
View Time Line will show your timeline from Twitter
View Mentions will show all your mentions.
From everywhere you can Reply and RT those tweets of Twitter too.
Top links as in following picture,
1) Home, will take you to your post on this sites,
2) Write new Post
3) Top Posts, - Highly viewed post on this site
4) Lates Post - Latest post on this site by any user
5) How it works
6) We offer API for our functionality - available for Mobile/ Desk Top Apps
7) FAQ - frequently asked questions